Une image vaut mille mots paraît-il, mais une image composée ne vaut rien ! En effet, si vous ne composez pas correctement votre affiche, votre photographie ou vos plans, cela peut nuire à la compréhension de votre message ou gérer sa lecture.
Voici donc quelques conseils pour améliorer la composition de vos images.
Comment placer un sujet dans une image ?
Une image raconte une histoire, que ce soit un plan au cinéma, une affiche ou encore une photo.
L’agencement des éléments dans une scène à un impact sur la perception du public.
Le passé et le futur dans une image
En occident, nous lisons de gauche à droite. Notre œil est habitué depuis notre plus jeune à lire les informations dans ce sens.
Ceci a un impact pour notre lecture des images.

Un personnage qui regarde vers la droite est tourné vers le futur. Cela a une connotation positive.
À l'opposé, un personnage tourné vers la gauche regarde vers le passé. S’il est seul dans la composition, cela peut avoir une connotation négative.

Cela s’applique également aux objets, par exemple, un bateau en mouvement.
Un navire qui pointe vers la gauche évoquera la nostalgie ou encore un retour.
L’espace derrière le personnage/objet
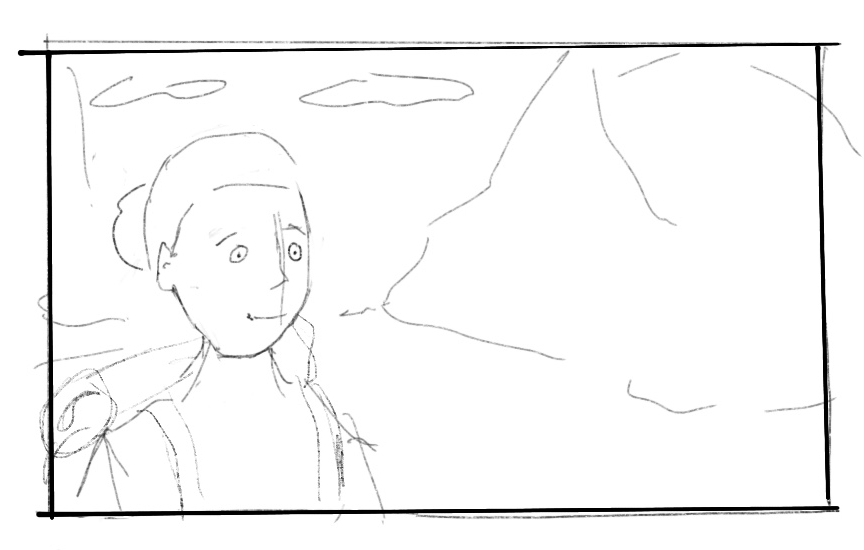
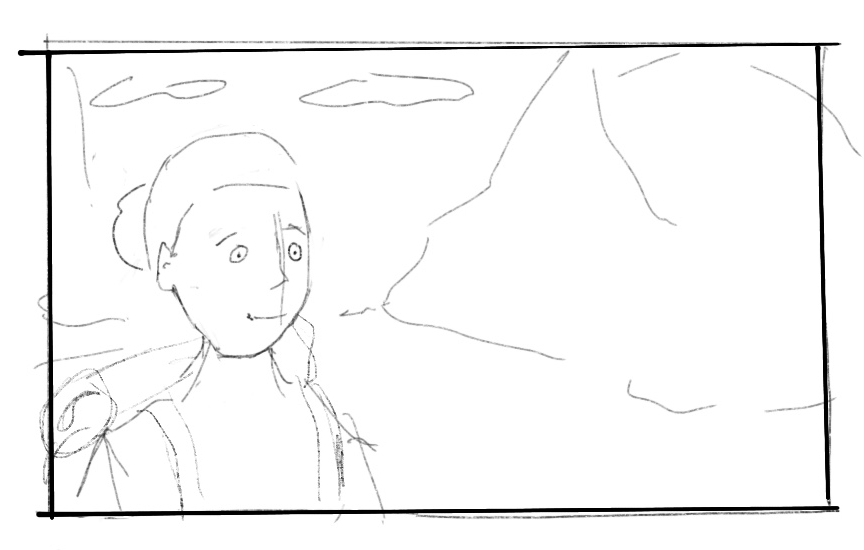
L’espace derrière ou devant le sujet principal a également une influence sur l’histoire racontée.

En général, il est recommandé de laisser votre personnage respirer. Donc, si votre personnage regarde à droite placez-le à gauche. Ainsi le spectateur peut anticiper l’action, le voir avancer.
Dans le cas inverse, l’impression laissée au spectateur est dramatique.
Dans un film, si votre personnage regarde vers la droite et qu’il est situé à droite, la tension monte. L’espace dans son dos suggère que l’action se passera derrière lui. Un dinosaure pourrait surgir à tout instant.

Ce genre de sensations naissent inconsciemment. Si vous ne souhaitez pas gêner la perception de vos usagers, ayez bien en tête ces mécanismes.
Les règles mathématiques en composition d'image
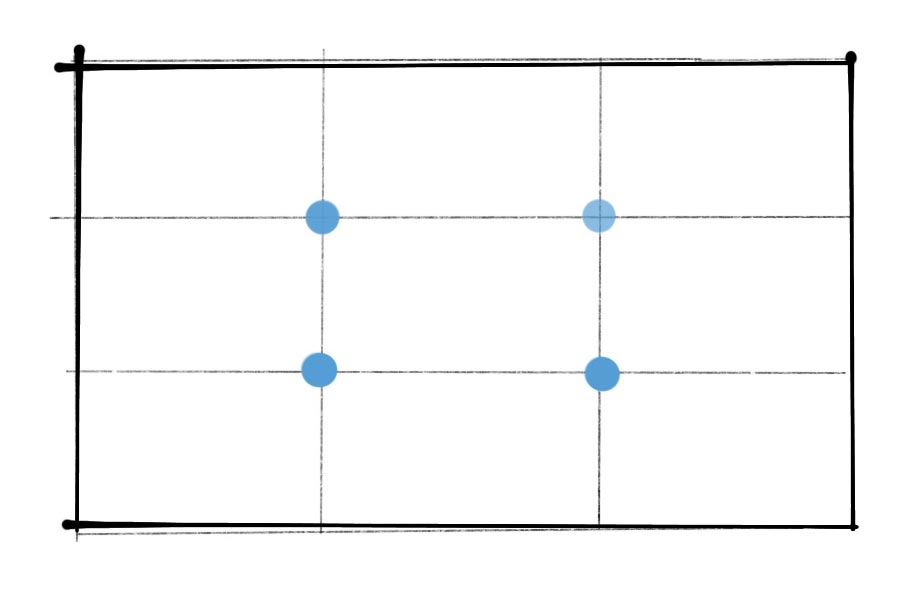
La règle des tiers
C’est probablement l’une des règles les plus connues des photographes. Dans une composition graphique, ne la négligez pas non plus.
Cette règle est une forme de simplification du nombre d’or, dont nous parlerons un peu plus loin.
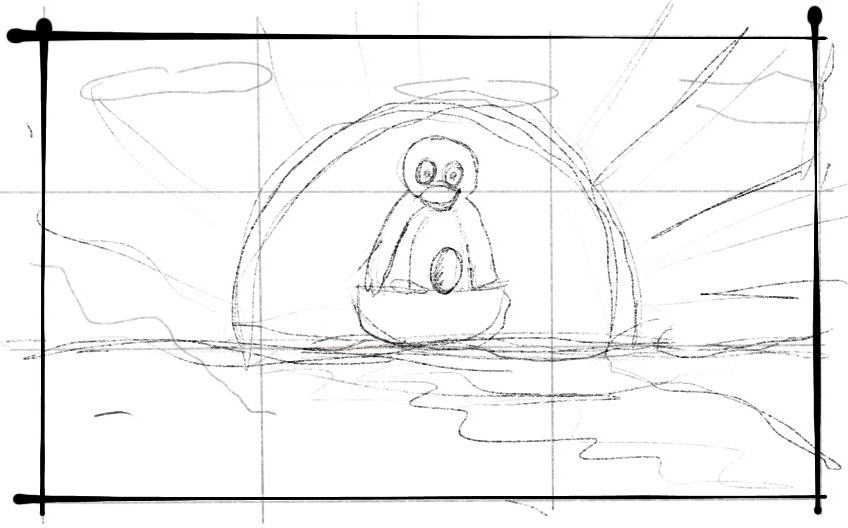
Le principe est de décentrer le sujet selon une grille imaginaire pour attirer le regard sur une action, une personne ou encore un objet.
En utilisant cette règle, vous obtiendrez souvent une image harmonieuse, dynamique et bien composée. Évidemment, votre scène doit s’adapter à cette composition.
Imaginez que votre image soit découpée en trois de manière verticale et horizontale.
Les intersections de ces lignes forment des points de force.

Placez votre sujet principal sur l’un de ces points de force.



Si votre action compte deux sujets, il peut-être intéressant de placer vos sujets sur des points de force opposés. Cela renforce l’action et la relation.
Vous pouvez aussi exploiter les lignes des tiers pour composer votre image, en y plaçant l’horizon par exemple.

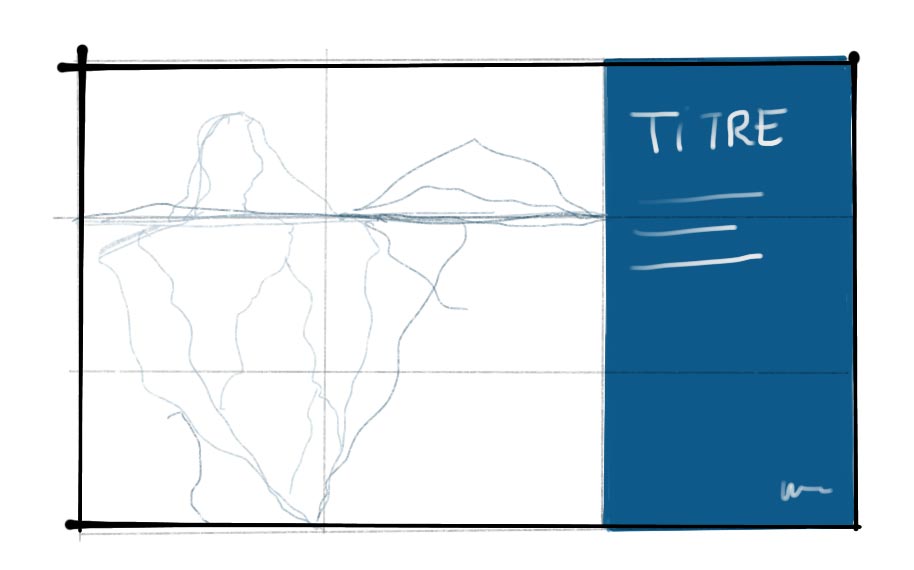
Ce principe s’applique également sur une composition d’affiche.

Par exemple : divisez votre affiche en tiers, puis, intégrer deux tiers de photographie pour un tiers d’aplat de couleur et de texte.
Le nombre d’or le roi de la composition

Le nombre d’or s’observe partout : dans la nature, l’architecture et surtout la peinture. Le nombre d’or a influencé le design durant des siècles. Il semblerait que l’homme est une préférence pour l’équilibre qu’il apporte.
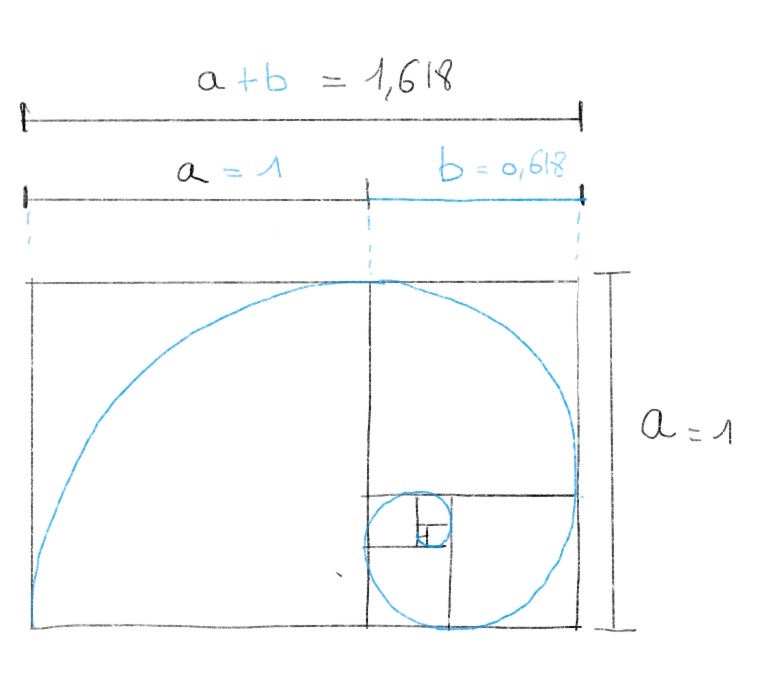
Le nombre d’or est approximativement égal à 0,618.
Cette proportion a notamment été utilisée dans les oeuvres de Léonard de Vinci ou encore Piet Mondrian.
D’après mes lectures, il semble que l’utilisation du nombre d’or soit sujette à controverse, puisqu’il aurait été surestimé ou aurait été utilisé inconsciemment. Elle aurait pu être issue d’une préférence naturelle.
Le nombre d’or peut-être utilisé en design de logo, en design de produit, en architecture, en photographie… Ne soyez peut-être pas sectaire sur son utilisation si cela nuit aux autres aspects du design.
Cependant, l’employer peut-être une bonne option pour assurer l’équilibre de votre composition.
Si vous étudiez le premier iPod, vous pourrez constater que le rapport entre la zone de l’écran et la zone basse est égal au nombre d’or. La chaise de LCW de Charles Eames respectait aussi ce principe de proportion.
Le rapport de la la règle des tiers, quant à lui est égale à 0,666… Ce qui simplifie le principe, puisqu’il suffit de diviser par 3 sa surface.
La symétrie avec parcimonie
La symétrie peut sembler être la composition parfaite.
Elle semble omniprésente dans la nature : nous avons deux bras, deux jambes, deux yeux…
La symétrie semble donc être un principe parfait de composition, un principe de beauté par excellence.
Pourtant… Vous n’êtes pas parfaitement symétrique !
Si vous prenez une moitié de votre visage et lui appliquez une parfaite symétrie, vous aurez une vision d’horreur !
D'ailleurs, l'agence TBWA\PARIS et Nissan ont exploité cette idée dans une série de publicité il y a quelques années. Le résultat est criant.

D'ailleurs, Starbucks a appliqué le même principe que celui dans la nature : une symétrie imparfaite. Dans Co.design, la directrice de la création Connie Birdsal explique que le visage de la sirène a été légèrement été modifié pour ne pas être symétrique. Cette imperfection ajoute de un brain d'humanité au logo.

Si vous souhaitez créer une image paisible, rassurante et facilement mémorable, employez la symétrie.
Cependant, la symétrie est synonyme d’équilibre, de stabilité et d’harmonie.
L’asymétrie quant à elle permet de créer des images dynamiques, de créer des tensions, de guider le regard et de raconter une histoire.
Composition : quand l’œil gagne face au cerveau
En composition, les mathématiques ne sont pas toujours votre meilleur ami.
Lors de mes études, en deuxième année nous avions toujours ce professeur qui nous répétait : « ça flotte ». Nous avions du mal à cerner ce qui flottait ou non. C’est-à-dire lorsqu’un élément est mal positionné dans l’espace. Voici quelques conseils pour éviter ce phénomène, mais j’y reviendrais à d’autres occasions.
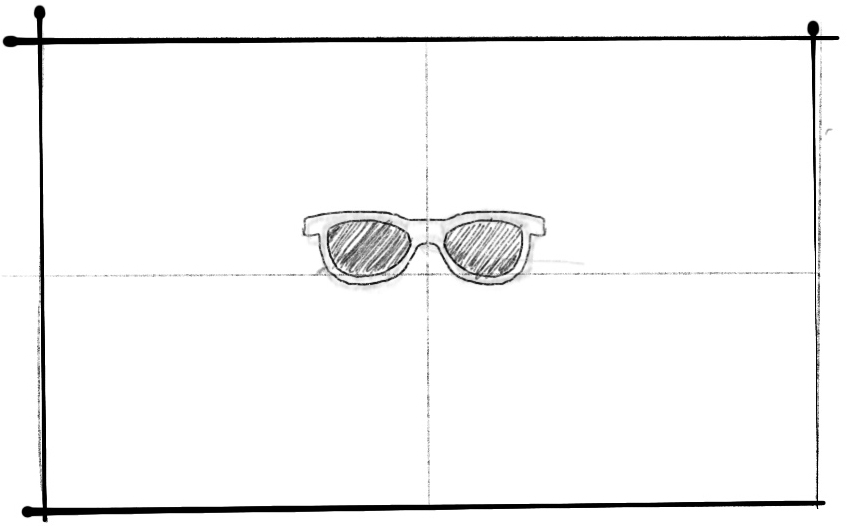
Lorsque vous devez centrer à l’œil
Les logiciels vous permettent de center un objet sur votre composition en un clic, mais méfiez-vous, ce n’est pas toujours la meilleure option, notamment si vous devez centrer verticalement un objet.
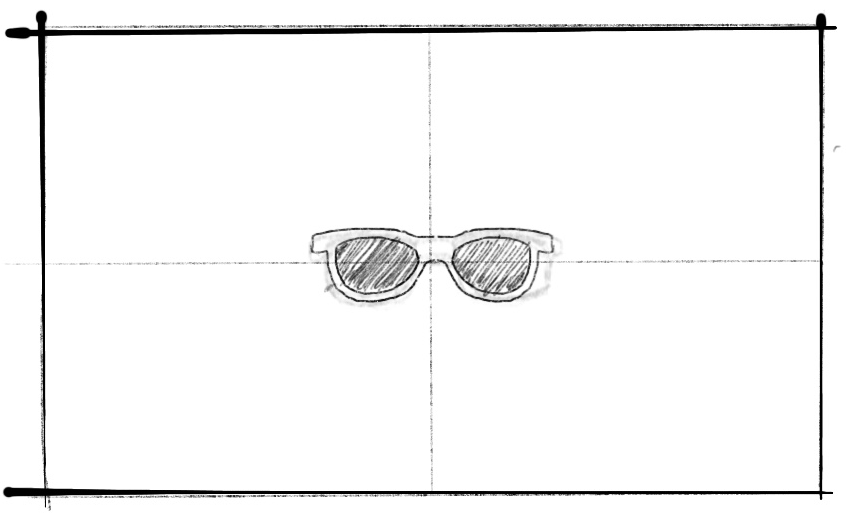
Si vous devez placer un objet au centre de votre composition, veillez à le rehausser légèrement sur l’axe vertical.
En le plaçant à la perfection mathématique, votre objet semblera tomber. Par contre, en ajoutant un peu d’espace en dessous, l’objet semble plus équilibré.


Un autre exemple s’applique aux surfaces asymétriques. Si vous devez centrer un objet de ce type, vous aurez surement besoin d’ajuster à l’œil votre alignement.
Brisez les règles.
Toutes les règles sont faites pour être brisées ! Mais avant ça, maîtrisez-les. En débutant, appuyez-vous sur les principes de composition, explorez-les, analysez-les. Une fois que vous saurez les manier et faire passer le message que vous souhaitez, vous pourrez entamer des recherches pour aller au-delà des règles. Créez vos propres grilles de compositions et explorez.
Pour aller plus loin
Voici deux livres que je vous recommande si vous souhaitez en apprendre plus sur le sujet.
Les principes universels du design, William Lidwell, Kritina Holden, Jill Butler.

Composition visuelle, David Prakel.
Et vous, quels sont vos meilleurs conseils en composition ?
Dites-moi en commentaire quelles sont les techniques de composition préférées. Vous pouvez également me poser vos questions, j’y répondrai avec plaisir.